はじめに
非エンジニアのRyoです。今回はNetlifyとConoHaを使って、メインドメインのサブドメインでアプリを公開する方法を学びました。正直、最初は「DNS設定って何?」「CNAMEって何それ?」って感じで、マジでわからんかったんですよね。でも、実際にやってみると意外と簡単で、すげー便利なことがわかりました。
同じように「サブドメインでアプリを公開したいけど、どうすればいいの?」って悩んでいる非エンジニアの方の参考になればと思います。
今回やったこと
・coommu.comのサブドメインとしてeiken5.coommu.comを作成
・Netlifyでアプリを公開
・ConoHaでDNS設定を追加
・SSL証明書を自動発行
・AdSense広告も配置可能な状態に
準備:全体の流れを把握しよう
まずは全体の流れを理解しておきましょう。実は4つのステップだけで完了します:
- Netlifyにサブドメインを追加
- ConoHaでDNS設定を追加
- NetlifyでDNS検証・SSL発行
- ドメインの切り替えや広告の設定など
これだけです。マジでシンプルなんですよね。
手順①:Netlifyにサブドメインを追加する
1. Netlifyの管理画面を開く
まず、Netlifyの管理画面で対象のプロジェクトを開きます。

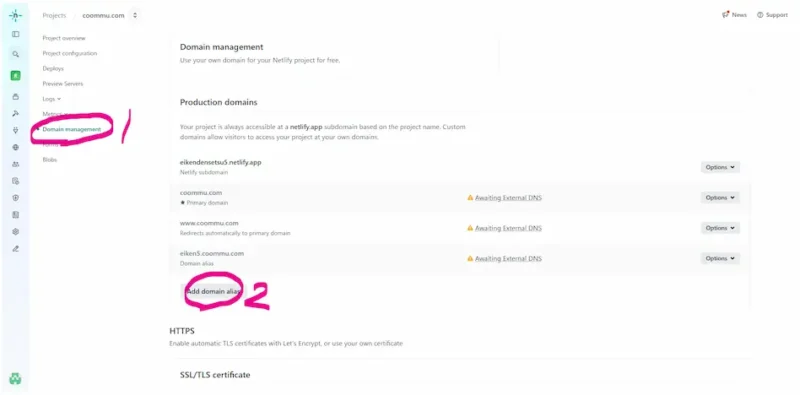
2. Domain managementにアクセス
Site settings → Domain management をクリックします。
3. サブドメインを追加
「Add domain」をクリックして、サブドメインを入力します。
今回の場合は「eiken5.coommu.com」ですね。
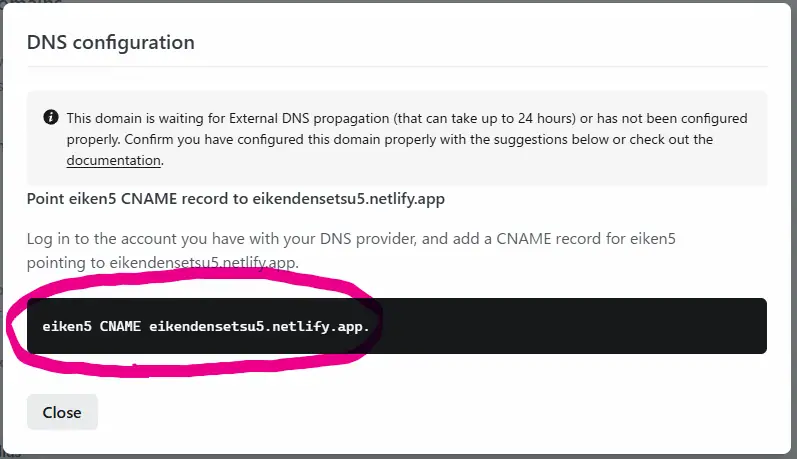
「Yes, add domain」をクリックすると、以下のようなCNAME設定指示が表示されます:

eiken5 CNAME eikendensetsu5.netlify.app※この値は自分のアプリごとに違うので、表示された値をメモしておきましょう。
手順②:ConoHaでDNSレコードを設定する
1. ConoHaのコントロールパネルにログイン
ConoHaのコントロールパネルにログインします。
2. DNS設定画面を開く
左メニューの「DNS」→ coommu.com を選択します。
3. レコードを追加
「レコード追加」をクリックして、以下の内容で入力して保存します:
| 項目 | 入力値 |
|---|---|
| 種別 | CNAME |
| ホスト名 | eiken5 |
| 値(ターゲット) | eikendensetsu5.netlify.app. |
※最後のドット(.)を忘れずに付けてください!
これで coommu.com のサブドメインとして eiken5.coommu.com が有効になります。
手順③:NetlifyでDNSを検証しSSLを発行
1. DNS設定を検証
Netlifyに戻って「Verify DNS configuration」をクリックします。
2. 完了を待つ
数分〜1時間ほどで「✅」表示に変わります。HTTPS(SSL証明書)も自動で付与されます。
3. アクセス確認
eiken5.coommu.com にアクセスできるようになれば完了です!
よくある質問と注意点
Q. eiken5.coommu.com を「作る」操作ってどこでするの?
→ DNSにCNAMEレコードを追加すれば、それが「作る」ことになります。特別な操作は不要です。
Q. メインのドメイン(coommu.com)は消していいの?
→ このアプリで使わないなら、Netlifyの「Domain management」から削除してOKです。
Q. AdSenseはどうなる?
→ coommu.com がAdSense承認済みなら、そのサブドメインでも広告は使えます。専用の広告ユニット(slot)を作るのがおすすめです。
完了後の状態
・eiken5.coommu.com にアプリが表示される
・HTTPS有効化済み
・AdSense広告も配置可能
・coommu.com(ブログ)とは完全に分離された構成
まとめ
正直、最初は「DNS設定って難しそう」って思ってましたが、実際にやってみると意外と簡単でした。NetlifyとConoHaの連携がすげー便利で、SSL証明書も自動で発行してくれるので、マジで楽です。
同じようにサブドメインでアプリを公開したい非エンジニアの方は、ぜひ試してみてください!